คอลัมน์ Mobile Insider ตอนนี้ ถ้าคุณผู้อ่านเป็นนักพัฒนาแอพฯ หรือเป็นคนที่มีส่วนร่วมในการทำแอพฯ ให้บริษัท หน่วยงาน หรือมีความฝันจะทำแอพฯ ของตัวเอง เผื่อจะได้เป็นธุรกิจสตาร์ตอัพ หรือจะทำเล่นๆ ก็ตามแต่ ไม่ควรพลาดบทความนี้ เพราะเรากำลังจะบอกคุณว่า “จะทำแอพฯ เหรอ ? ทำ mobile web ดีกว่ามั้ย ?”
คุณผู้อ่านที่ใช้มือถือสมาร์ทโฟนมา 3 ปีถึง 5 ปีขึ้นไป เคยสังเกตตัวเองไหมว่า เราโหลดแอพฯ ใหม่ๆ มาลองเล่นน้อยลง และเปิดแอพฯ เดิมๆ แอพฯ ดังๆ ซ้ำประจำอยู่ไม่กี่แอพฯ เท่านั้น เช่นไลน์ เฟสบุ้ค ยูทูบ และแอพฯ กล้อง
ต่างจากสมัยก่อน ที่เข้าแอพฯ สโตร์หรือเพลย์สโตร์บ่อยๆ เพื่อ ไปหาแอพฯ หาเกมใหม่ๆ มาลองแล้วลบบ้าง เก็บบ้าง จนเต็มเครื่อง ต้องเลื่อนหากันเป็นสิบหน้า
ถ้าคำตอบคือใช่ ก็ไม่ต้องแปลกใจ เพราะคนส่วนใหญ่ในโลกก็กำลังมีเทรนด์พฤติกรรมแบบเดียวกับคุณ
มีรายงานผลสำรวจเรื่องนี้จากบริษัทวิจัยชื่อดังอย่าง ComScore ว่า 2 ใน 3 ของผู้ใช้มือถือในสหรัฐอเมริกานั้น แทบไม่โหลดแอพฯ มือถือเพิ่มแล้ว สอดคล้องกับผลสำรวจจากบริษัท SensorTower ที่พบว่ายอดโหลดแอพฯ ในสหรัฐอเมริกาเมื่อปี 2016 ที่ผ่านมา ลดลงมากถึง 20% เมื่อเทียบกับปี 2015
เมื่อพฤติกรรมคนหลายร้อยล้านในสหรัฐฯไปทางนี้ พฤติกรรมของอีกหลายสิบประเทศที่ใช้สมาร์ทโฟนกันหนักๆ รวมถึงคนไทยเรา ก็น่าจะไม่ต่างกันมากนัก
เหตุผลหลักๆ ก็น่าจะเช่น เมมเต็ม เพราะแอพฯ เดี๋ยวนี้กินเนื้อที่ “แคช” มากขึ้นเรื่อยๆ ตามการใช้งาน เช่นเฟสบุ้ค ยูทูบ ฯลฯ และโลกโซเชียลก็คึกคัก มีเพื่อน ครอบครัว ญาติ คนดัง ดารา เพจต่างๆ มาให้อ่านมากขึ้น ยูทูบก็มีคลิปรายการทีวีและอื่นๆ มากขึ้น ทำให้เราอ่านเราดูนานขึ้นเรื่อยๆ จนไม่เหลือเวลาเล่นแอพฯ อื่น
และเหตุผลอีกข้อสำคัญก็คือขี้เกียจไปหัดเล่นและลองเรียนรู้สิ่งใหม่ๆ ยิ่งยุคนี้สมาร์ทโฟนกลายเป็นของใช้ระดับ Mass ของชาวบ้านทั่วไป คนสูงวัยใช้กันมากขึ้น เหตุผลข้อนี้ก็ยิ่งมีน้ำหนักขึ้น
ทางออกของคนทำแอพฯ
ทางแก้เรื่องนี้ ไม่ใช่การเลิกคิดทำแอพฯ ไปเลย เพียงแต่ต้องสำรวจกลุ่มเป้าหมายให้แน่ใจ ว่ามีความต้องการใช้แอพฯ เราจริงๆ และก็ลองทบทวนและลองนำไอเดียเหล่านี้ไปประยุกต์ใช้ดู …
- พัฒนาแอพฯ ที่มีประโยชน์ไม่ซ้ำกับแอพฯ ดังๆ ที่มีอยู่ในท้องตลาด
- พัฒนาแอพฯ ที่มีความอิงภาษาและท้องถิ่น จะได้หลบคู่แข่งระดับโลก
- ทำแอพฯ ให้เข้าใจง่าย ใช้ง่าย เช่นใช้สไตล์หน้าจอและเมนูคล้ายๆ กับที่แอพฯ ดังๆ เค้าทำกัน เพื่อผู้ใช้ของเราจะได้ไม่ต้องเหนื่อยเรียนรู้ใหม่ (ทำตามเขาในแง่การออกแบบเมนู แต่ประโยชน์ใช้งานต้องแตกต่าง ตามที่บอกไว้ในข้อแรก)
- อาจเปลี่ยนแผนไปทำ “ส่วนเสริม” ในแอพฯ แอพฯ ใหญ่แทน เช่นจากเดิมจะทำแอพฯ แต่งภาพบนมือถือ ก็หันไปทำแอพฯ แต่งรูปโปรไฟล์บนเฟสบุ้คแทน เป็นต้น หรือเดิมจะทำแอพฯ มือถือให้คนค้นหาข้อมูลบางอย่าง ก็เปลี่ยนไปทำ “Official account” ในไลน์พร้อม Chatbot ไว้ตอบอัตโนมัติโดยขึ้นกับ keyword ในคำถามของผู้ใช้ เป็นต้น
- ลดต้นทุนโดยใช้เครื่องมือพัฒนาแอพฯ ที่เขียนครั้งเดียว ใช้ได้ทุกแพลตฟอร์ม ไม่ใช่เขียนใหม่ให้แต่ละ OS ซึ่งปัจจุบันก็มีตัวช่วยหลายเครื่องมือ แต่วิธีง่ายที่สุดคือทำเป็น Mobile web ที่ลักษณะเหมือน App ซึ่งง่ายกว่า และต้นทุนต่ำกว่าการทำแอพฯ มือถือจริงๆ (Native app) ให้ใช้ได้หลายโอเอสอยู่มาก
ข้อสุดท้าย (ข้อ 5.) นี้ เป็นทางเลือกที่กำลังมาแรงที่สุด และน่าจะมีอนาคตไกลที่สุด เพราะหลายฝ่ายเริ่มสนับสนุน โดยเฉพาะยักษ์ใหญ่ Google ที่ถึงขนาดประกาศชื่อแนวคิด “ทำเว็บให้เป็นแอพฯ ” นี้โดยเรียกว่าหลักการ “Progressive Web App” หรือเรียกย่อๆว่า PWA
มาทำเว็บให้เหมือนแอพฯ กันดีกว่า
หลายคนคงสงสัยว่าจะเป็นไปได้เหรอ? ที่เว็บจะใช้แทนแอพฯ ! เพราะที่เคยเข้าเว็บบนมือถือ คงจะเห็นว่ามันต่างจากการใช้แอพฯ อยู่มาก เช่นเปิดแอพฯ นั้นต้องรอโหลดแค่ตอนแรก แต่หลังจากนั้นไปหน้าอื่นๆ ก็ปุบปับรวดเร็วกว่าเว็บ ที่คลิกลิงค์ทีหนึ่งก็โหลดทีหนึ่ง
นอกจากนี้ที่สำคัญ เมื่อเราลงแอพฯ แล้ว เราก็เห็นมันเป็นไอคอนหนึ่งบนหน้าจอ คอยเตือนให้นึกถึงและเปิดใช้เปิดเล่นอยู่เรื่อย แต่เว็บนั้นเคยเข้าแล้วก็มักลืม ส่วนใหญ่ก็ตามจากโซเชี่ยลหรือกูเกิ้ลเข้าไปอ่านข่าวเดียวหรือเรื่องเดียวแล้วก็แทบไม่ได้กลับไปอีก
นอกจากนี้แล้ว เว็บ กับ แอพฯ ก็ยังมีรายละเอียดอีกหลายอย่างที่ต่างกัน …แต่ทางกูเกิ้ลและนักพัฒนาเว็บหลายภาคส่วนก็ช่วยกันหาวิธี “ทำเว็บมาใช้แทนแอพฯ ” โดยกำหนดว่า “mobile web” ยุคใหม่ จะใช้แทน app ได้ ต้องเพิ่มลักษณะหลายอย่างเพื่อให้คล้ายแอพฯ แท้ๆที่สุด เช่น 7 ข้อนี้ …
- หน้าตาเว็บและขนาดอักษร เหมาะอ่านบนมือถือ และไม่มี Scroll bar มาให้เกะกะ ถ้ามีข้อมูลมาก ก็ให้เลื่อนลงแล้วโหลดเพิ่ม คล้ายแอพฯ อื่นๆ ทั่วไป
- เปิดเว็บนั้นๆ แล้วมีการซ่อน “แถบที่อยู่เว็บ (URL)” ด้านบนไม่ให้เกะกะ
- เปิดเมนูต่างๆ เร็ว ไม่ต้องโหลดใหม่ทั้งหน้า และไม่ต้องโหลดใหม่บ่อยๆ แบบเว็บยุคก่อน
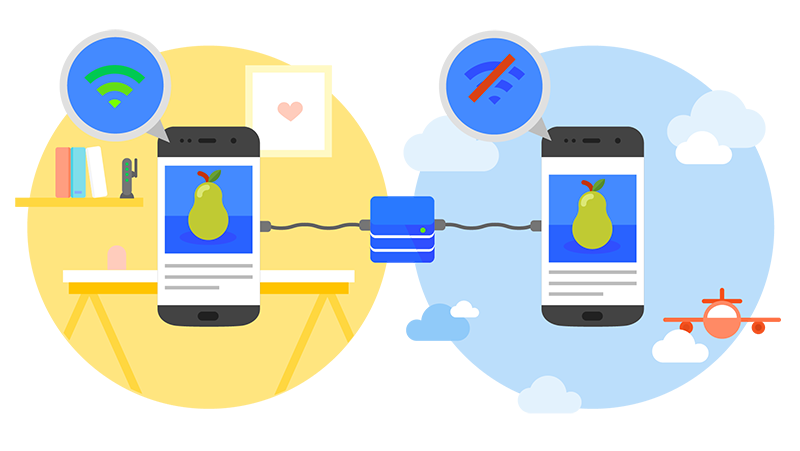
- เปิดแบบ Offline ได้ คือดูหน้าแรก และหน้าหลักๆ ได้ แม้มือถือจะไม่ได้ต่อเน็ตอยู่ ถ้าจะดูข้อมูลต่อจากนั้น ถึงจะต้องต่อเน็ต มิฉะนั้นถ้าออฟไลน์ ก็ต้องมีกราฟฟิกพร้อมคำอธิบายให้รู้ว่าไม่ได้ต่อเน็ตอยู่ ไม่ใช่ขึ้นว่า ”Page Not Found” แบบการท่องเว็บแบบเดิมๆ
- มีลิงค์ให้เพิ่มไอคอนของเว็บนั้นลงบน “หน้าโฮม” ของมือถือ คล้ายการติดตั้งแอพฯ แต่ที่จริงแล้วเป็นการเรียกบราวเซอร์มาเปิดเว็บ
- มีระบบ Notification ให้กดรับ “การแจ้งเตือน” จากเว็บได้เรื่อยๆ คล้ายกับการลงแอพฯ ไว้
- มี “Splash screen” หรือหน้าจอโลโก้ใหญ่ๆ ขึ้นมา2 – 3 วินาทีหลังกดเปิดแอพฯ
อ่านทั้ง 7 ข้อนี้แล้ว ผู้อ่านคงพอนึกภาพตามได้ว่า ถ้าเราเข้าเว็บหนึ่งๆ เช่นเว็บ What Phone จากไอคอนรูปมือถือบนหน้าจอโทรศัพท์เราได้โดยตรง ไม่ต้องไปเข้าผ่าน Safari, Google Chrome หรือไอคอน Internet ไม่ต้องพิมพ์ที่อยู่ แถมเข้าไปแล้วก็ทำได้เหมือน 7 ข้อข้างบนนี้ เราก็คงแทบแยกไม่ออกเลยว่ามันเป็นแอพฯ หรือเว็บ
ซึ่งการที่เราจะทำเว็บให้มีลักษณะ 7 ข้อนี้ ก็ต้องใช้ทั้งการปรับแต่งของเราเอง และอีกส่วนก็ต้องอาศัยความสามารถของบราวเซอร์ ซึ่งทางกูเกิ้ลก็เพิ่งประกาศไปว่าจะทำให้บราวเซอร์ Chrome บนมือถือรุ่นใหม่ๆ จากนี้ไป รองรับฟังก์ชั่นต่างๆ เช่นทั้ง 7 ข้อด้านบนอย่างเต็มที่
ทั้งนี้ก็เพราะถ้าจะให้ Web app ของเรา เข้าไปสั่งฮาร์ดแวร์ต่างๆ ในมือถือ เช่นกล้อง ไมโครโฟน หรือเซ็นเซอร์ต่างๆ ได้ ก็ต้องให้บราวเซอร์ช่วยเช่นกัน ไม่อย่างนั้นจะเขียนโปรแกรมเก่งแค่ไหนก็คงเข้าถึงไม่ได้
ทั้งหมดนี้ก็เพื่อให้นักพัฒนาแอพฯ ยุคใหม่ทำงานง่ายขึ้น คือเขียนครั้งเดียวใช้ได้ทุกระบบ และอีกอย่างคือจะได้เปลี่ยน “คนที่ทำเว็บเป็น” ซึ่งน่าจะมีมากกว่า “คนทำแอพฯ มือถือเป็น” อยู่หลายเท่า ให้หันมาผลิตแอพฯ กันเยอะๆ สุดท้ายแล้วทางกูเกิ้ลก็ทำเพื่อหวังจะได้เป็นผู้กำหนดมาตรฐานแอพฯ ยุคใหม่นั่นเอง
ศึกษาเพิ่มเติม และดูตัวอย่าง Code ได้ที่ ( & image credit )
developers.google.com/web/progressive-web-apps
developers.google.com/web/fundamentals/getting-started/codelabs/your-first-pwapp
developers.google.com/web/updates/2015/12/getting-started-pwa


















You must be logged in to post a comment.